This is a Website I made in 2017, I made this website using only frontend Languages. This website can be used as a one stop solution or display for a Team, department or any organization, anyone can use it just by replacing data it will be well and good. This website is well detailed and consists of 7 web pages.
Every page contains many unique and cool Features, just basic knowledge of Html, CSS and Javascript is enough to operate and edit it according to the user's requirements.
Basic Features:-
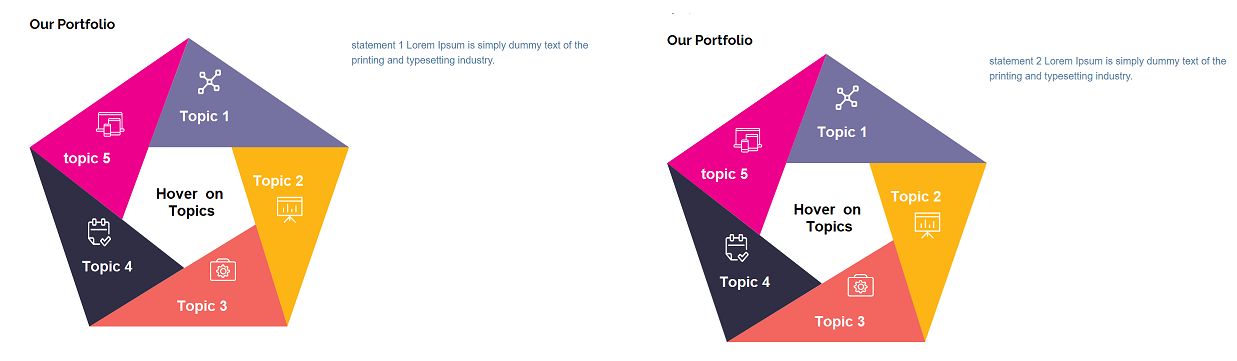
1.Pixled based Image Hovering
In this pentagon you can see 5 segments on hovering them each segment shows different data.
This data shows up whenever a user hover cursor on a specific area of pixels of the image.

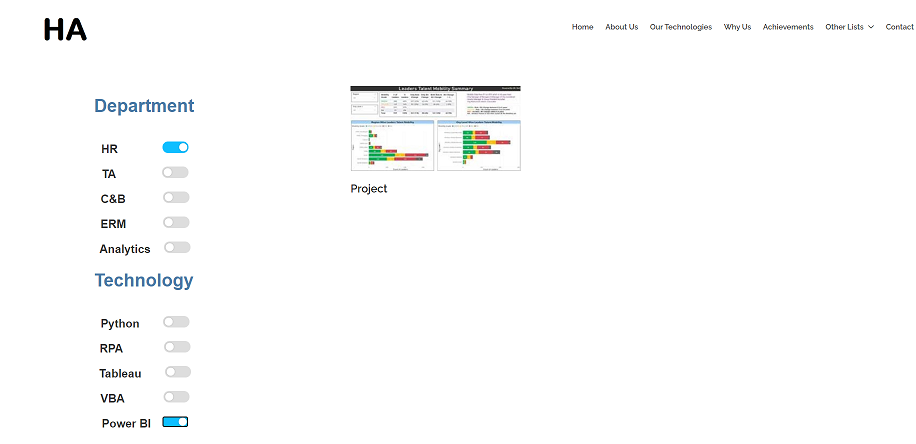
2.Advanced filter
This filter works on the "Or" and "and" method, meaning if you want to filter out a project which have attribute of same category then it will show projects which have either of any attributes selected, but if you select two or more attributes from a different categories then it will show the projects which have those attributes in common, you can see the script in the source code to have the better understanding of this functionality.

This website have many cool and unique features, I can't possibly list all of them, Download the website to try all of it's functionality.
Technologies used:- HTML, CSS, Bootstrap, Javascript, jquery.
Source code is available at- https://github.com/himanshuagarwal1/Sample-Website.git